스프링부트 환경 먼저 구성하고 시작.
앞글 참고...
2020/05/28 - [프로그래밍/기타] - VS Code로 Java, SpringBoot 개발환경 세팅 (1/2 - Java)
VS Code로 Java, SpringBoot 개발환경 세팅 (1/2 - Java)
[JDK + VS Code 설치] * 링크로 대체... - JDK 설치 (링크) - VS Code 설치 (링크) [VS Code에서 Java 개발환경 구성하기] VS Code는 기본이 텍스트에디터이므로, VS코드를 이클립스나 IntelliJ 같은 IDE처럼 사용..
1nnovator.tistory.com
2020/05/28 - [프로그래밍/기타] - VS Code로 Java, SpringBoot 개발환경 세팅(2/2 - SpringBoot)
VS Code로 Java, SpringBoot 개발환경 세팅(2/2 - SpringBoot)
지난번에 이어서 VS Code에 개발환경을 세팅하려고 한다. 이번에는 Springboot이다. [Springboot 개발환경 구성] 지난 Java Extension Pack을 설치할때와 같은 방식으로 Spring Boot Extension Pack을 깔아준다...
1nnovator.tistory.com


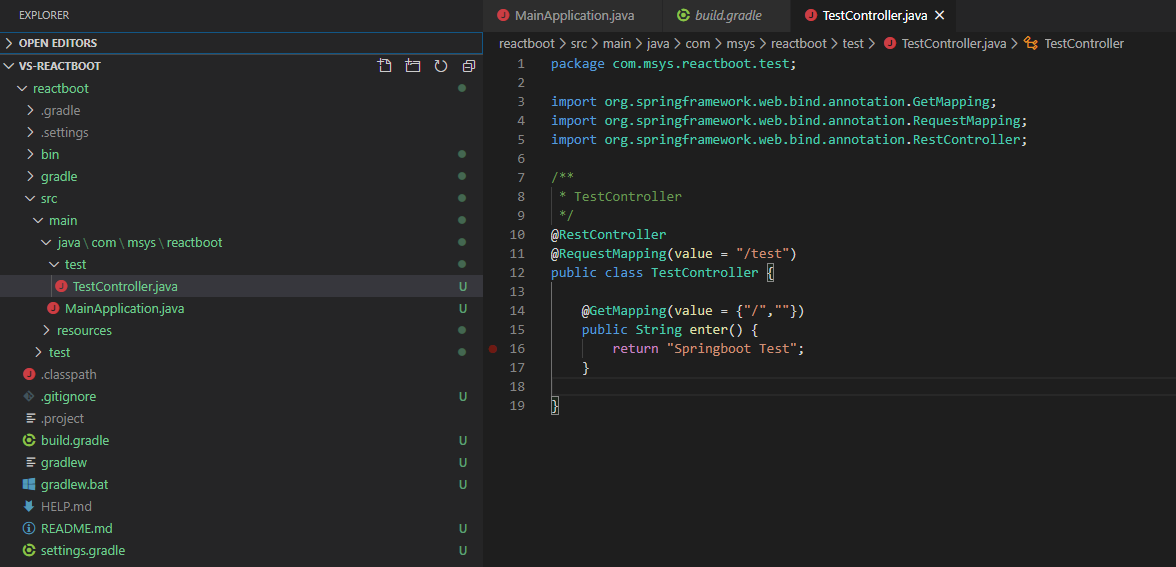
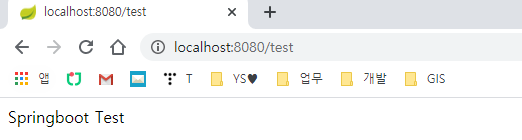
이렇게 해두었다.
이제 리액트를 붙일 차례.
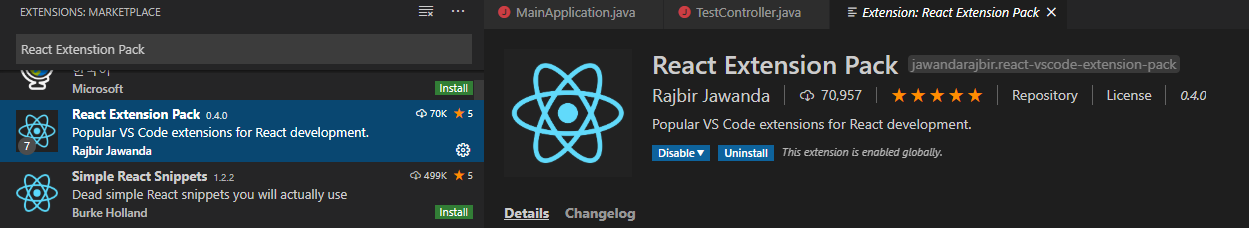
[Extension 설치]

아마 VS Code 로 자바나, 스프링부트 개발환경구성을 하고 있다면
이미 몇 번 해본 것이니 설명은...
[React 프로젝트 생성]

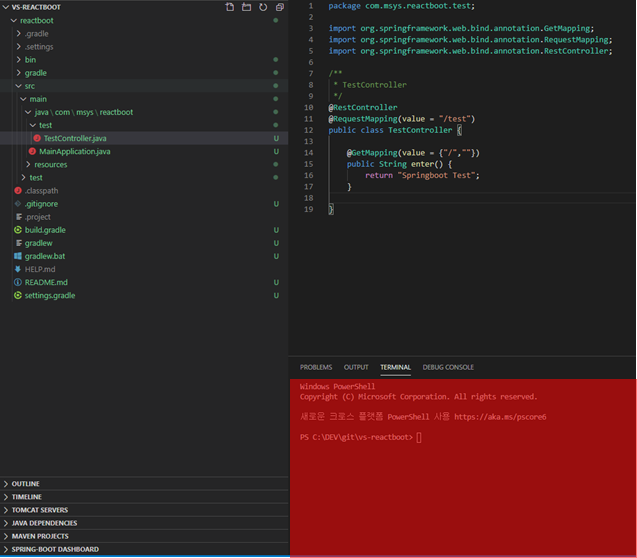
이제 리액트 프로젝트를 생성할 것인데, VS Code에서 터미널에
(터미널이 안보이면 Ctrl + Shift + ` )
npm install -g create-react-app
을 입력해서 create-react-app 을 설치하도록 하자
npm?
npm - 나무위키
일반적인 경우에는 Node.js를 설치하면 자동으로 설치된다. 리눅스 기준으로 다음 명령어를 실행하여 직접 npm을 설치할 수 있다. curl -L https://npmjs.com/install.sh | sh
namu.wiki
이러한 npm을 사용하기 위해서는 Node.js가 필요하다.
(보통 Node.js를 깔면, 알아서 깔린다.)
* '-g'는 전역으로 설치하라는 옵션인데, 지금은 그냥 깔자.
Node.js
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
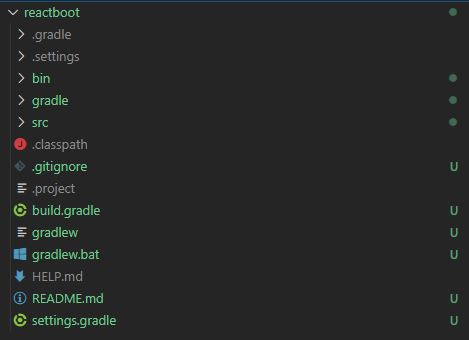
- 현재 폴더구조 -

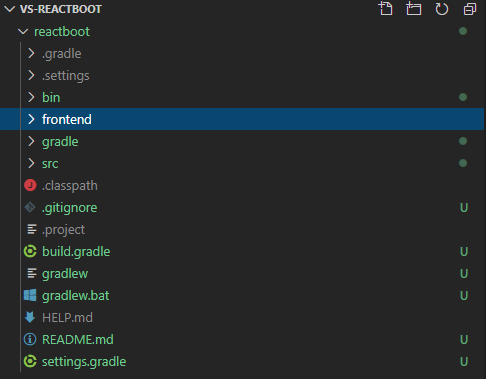
이제 reactboot 바로 아래에 폴더를 하나 만들어준다.

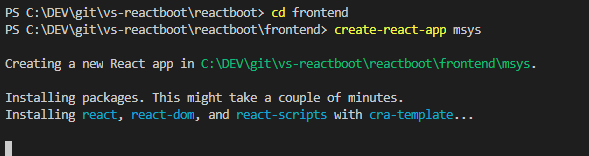
터미널에서 cd 명령어를 사용하여 frontend로 이동하고,
create-react-app 프로젝트명
으로 리액트 프로젝트를 생성한다.

조금 기다리면 설치가 완료된다.

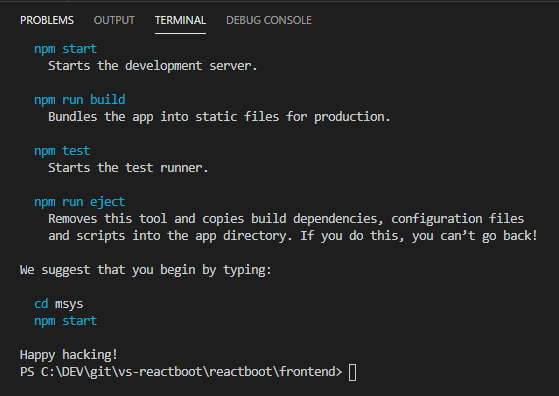
이렇게 나오면 설치 끝!

그럼 우리가 만든 폴더로 이동해서
npm start
명령어로 리액트 프로젝트를 구동시켜보도록 하자.

주소 localhost:3000 와
이런 화면이 잘 뜨는지 확인하자.
잘 뜬다면, 리액트 프로젝트 생성까지 잘 마무리된 것!
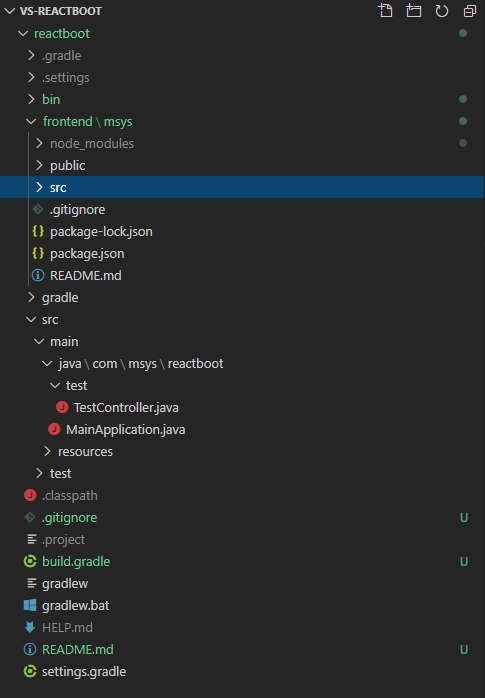
- 현재 폴더구조 -

글이 길면 읽기 싫증나니까는 2부루 ㅎ
'프로그래밍 > Javascript' 카테고리의 다른 글
| 노션 페이지를 React로 웹에 띄워보자 (react-notion) (5) | 2020.11.21 |
|---|---|
| 구조분해 할당(비구조화 할당) (Destructuring assignment) (0) | 2020.06.29 |
| React에서 화면을 만드는 흐름 (index.js, index.html, app.js) (0) | 2020.06.03 |
| VS Code로 React + SpringBoot 개발환경 세팅 (2/2) (0) | 2020.06.02 |
| [javascript] 소수점 자리수 지정(자르기) - toFixed() (0) | 2019.04.03 |
